(http://www.americantourister.com.sg/images/home/1.jpg)
(http://files1.coloribus.com/files/adsarchive/part_1485/14855355/file/american-tourister-crush-small-29850.jpg)
(http://i1131.photobucket.com/albums/m547/Its_Vns/Perfashionism3/take-on-the-world-american-tourister.jpg)
(https://m1.behance.net/rendition/modules/41170311/disp/c1e4613e8229f148e669b003e67dfa5c.jpg)
From the website, I found out Vivolite is the lightest and strongest American Tourister luggage so I chose that type. I started out with basic sketching:
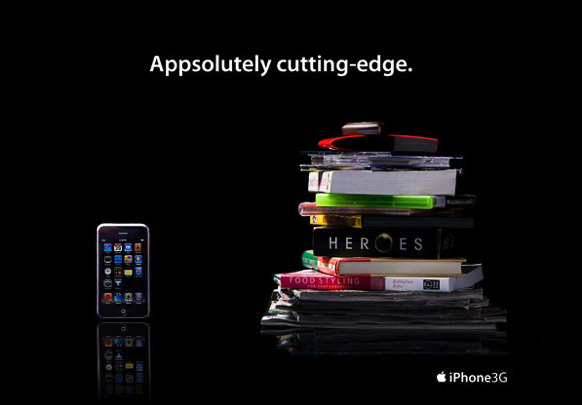
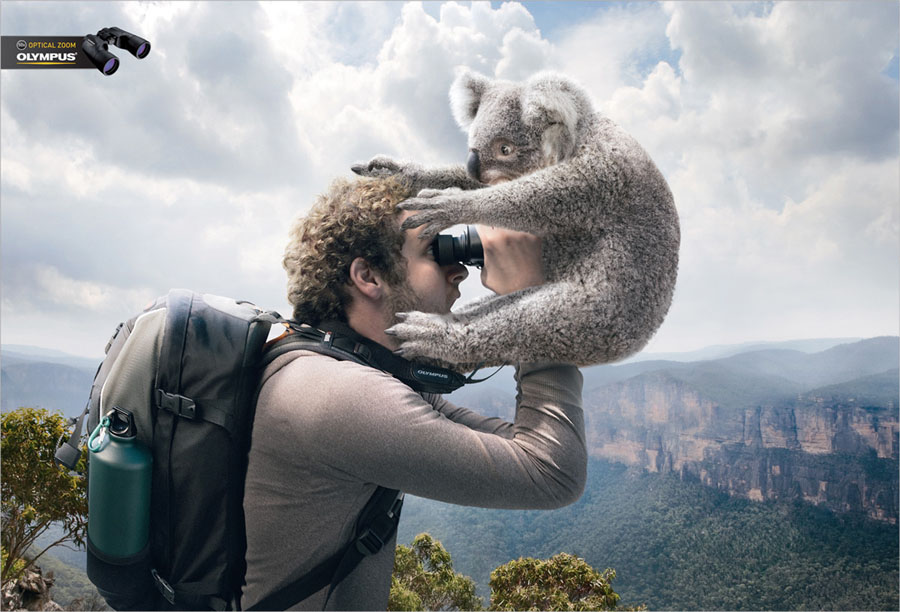
The first one is just a bunch of luggage in front and behind are the iconic buildings all over the world. The second one is a girl with a luggage walking around the globe with the iconic buildings around her, implying "Take on the world". But these were too simple so I wanted to research more. So I googled luggage advertisements and these were my favourites:

(http://th00.deviantart.net/fs70/PRE/f/2010/300/c/c/samsonite___b_lite_by_he1z-d31mfiy.jpg)

(http://adsoftheworld.com/sites/default/files/images/mwdlsytarmac72aotw.jpg)

(http://www.jaunted.com/files/22421/2010_07_23_JA___CosmoliteAd.jpg)

(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgI5kdx3LBgYEDwhrgZHRt6pr-zib8KgrJvm-ra9Wu79dMfTbCB6qnJniQr_WY65cNOXIg0rVDvnfT-pSgUsdNknjltmNxbdzf67ENUE0pIKC14aemvqRd-SE1EqMnx6iR8dC9LXcJbW0JC/s1600/samsonite.jpg)
Samsonite are really creative with their advertisements I was really impressed!! Feeling inspired, I finally thought of the main purpose of the advertisement which is: Promoting a light weight luggage that anyone can travel easily with. From there, I researched more on lightweight things such as feathers, wings, kites and balloons. At first I thought kites were a good idea:
A man is flying a luggage which is supposed to be a kite, this says that the luggage is as light as a kite. Behind him is again the iconic buildings. I thought it was really weird but form there, I was motivated to create more ideas. Thinking of all the vibrant colours used in the first photo of this blogpost, I was suddenly reminded of the movie UP:

BAM!
HOT AIR BALLOONS!
(http://gomighty.com/wp-content/themes/gomighty/lib/goal_images/files/Hot-Air-Balloon.jpg)
(http://upload.wikimedia.org/wikipedia/commons/c/c0/Hot_air_balloon_over_Brisbane.jpg)
Instead of a balloon, it would be a whole load of colourful luggage instead! It shows how the luggage is so lightweight it can fly around the world! Yes it does sound weird but I think it's good to explore beyond normal and simple! I'm still not sure of the landscape and scenery but I'm a step closer now. There are 3 ideas:
- different iconic buildings
- one country for example Sweden
- simply mountains and grass
MAYBE IT'LL FLY OVER NIAGARA FALLS *GASP*

(http://www.amazingplacesonearth.com/wp-content/uploads/2012/12/Niagara-Falls-USA.jpg)
I might change the headline if I can think of a better one but this is what I'm hoping to achieve. HOPEFULLY, I will be able to photoshop & illustrate my ways to create the ideal advertisement. I will definitely do my best and learn new skills to help me get through this assignment.
I want to pass with flying balloons!!